 |
The RGB colorspace is important to us because it is what we see when we look at a color monitor. The monitor mixes together different amounts of red, green, and blue primaries. Because of this, the colors that can be seen on a computer monitor can be represented as triples of numbers or as vectors in a three-dimensional cube. The amount of each primary contained in a color can be represented by a number in a fixed range. Because the GIMP uses 8 bits per primary color channel, the range per primary is 0 to 255 (28=256). Here, 0 means no primary is used and 255 means that there is as much primary as the monitor can produce. Although there are issues with white balance, calibration, and human visual perception, it is presumed that the three primaries combined at full strength produce white and the three combined at zero strength produce black. Of course, the black produced is no deeper than that of the monitor when turned off.
When it is useful to talk about colors in numeric terms, as it is in
Chapter 6, which discusses color correction, we will
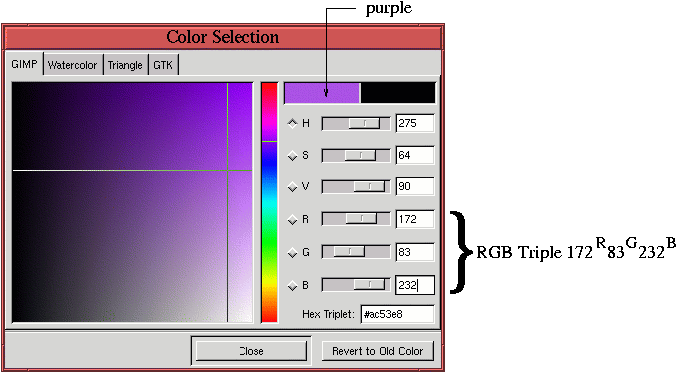
use a special notation to designate colors. For example, the purple
composed of a red at 172, a green at 83, and a blue at 232 will be
denoted
172R 83G 232B. This color is
illustrated in Figure 5.1,
As you will see later in this chapter, it is useful to think of the
triples formed by the primaries as a color cube where each of the
primaries forms one of the principle axes. The RGB color cube is
illustrated in Figure 5.2.
As the word colorspace implies, colors act like vectors. They can be combined by addition and subtraction to obtain other colors in the cube. Thus, the origin of the cube, or 0R 0G 0B, represents the total absence of color, which is black. The far corner from the origin is the sum of the highest intensities of red, green, and blue, or 255R 255G 255B. This produces the color white, which is why this corner of the cube is labeled W in Figure 5.2. The other corners of the cube represent the various primary and secondary colors. We've already encountered red, green, and blue. The remaining three are cyan, magenta, and yellow. From the labels in Figure 5.2, it can be seen that adding 255 red to 255 green makes 255R 255G 0B or yellow, adding 255 red to 255 blue makes 255R 0G 255B or magenta, and adding 255 green to 255 blue makes 0R 255G 255B or cyan.
Note that the main diagonal of the RGB cube is illustrated in Figure 5.2 as a line drawn between the black origin at 0 and white at W. This line represents the colors in the RGB cube that consist of equal amounts of red, green, and blue. All the points on this line are gray. The closer to the origin, the darker the gray; the closer to W, the lighter. It is for this reason that the main diagonal of the RGB cube is referred to as the neutral axis . Grays are neutral because they prefer no hue; they contain equal quantities of red, green, and blue.